GraphQL本身不是一種框架更不是一種程式語言,筆者認為可以解讀成一種有助於前端和後端工程師在開發時的規範.也可以想成一種可以替代前端使用fetch或是axios的工具.
以前端來說,其實目前不論使用的是React,Vue或是angular都可以額外的安裝package去完成這件事情,目前絕大多數人使用的為Apollo 筆者則是使用Meta的親兒子Relay,不論你使用哪一種都可以,這些package的選擇終究只是用法的差異,並不會影響到我們的結果
以後端來說,不論是使用Node.js,Go或是Java等後端常見的程式語言,也都各自有適合的package去完成這件事情,筆者較熟悉的後端語言是Golang,所以選用了gqlgen,和前端同理,不論你選擇了哪一種程式語言和package,都不會影響到我們最後的結果
未來的範例前後端分別使用React+Relay和Go+gqlgen.如果對React和Go都熟悉的讀者應該可以很好理解,如果您不熟悉它們也沒關係,並不會影響到您學習GraphQL的概念,只是語法上的不同而已
以下是筆者使用GraphQL一些時間後,列出與RESTful比較下的優點及一些小缺點.(僅代表筆者的想法)
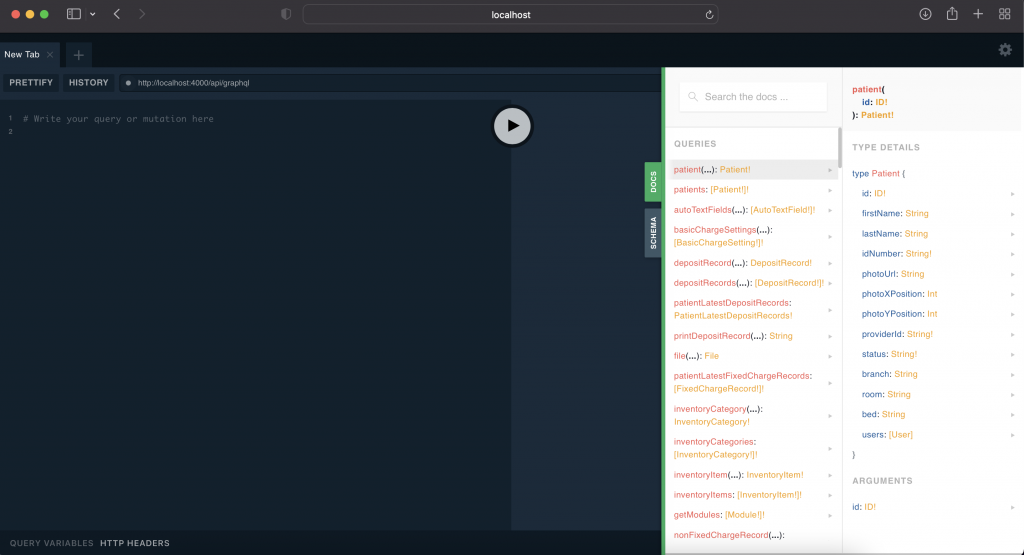
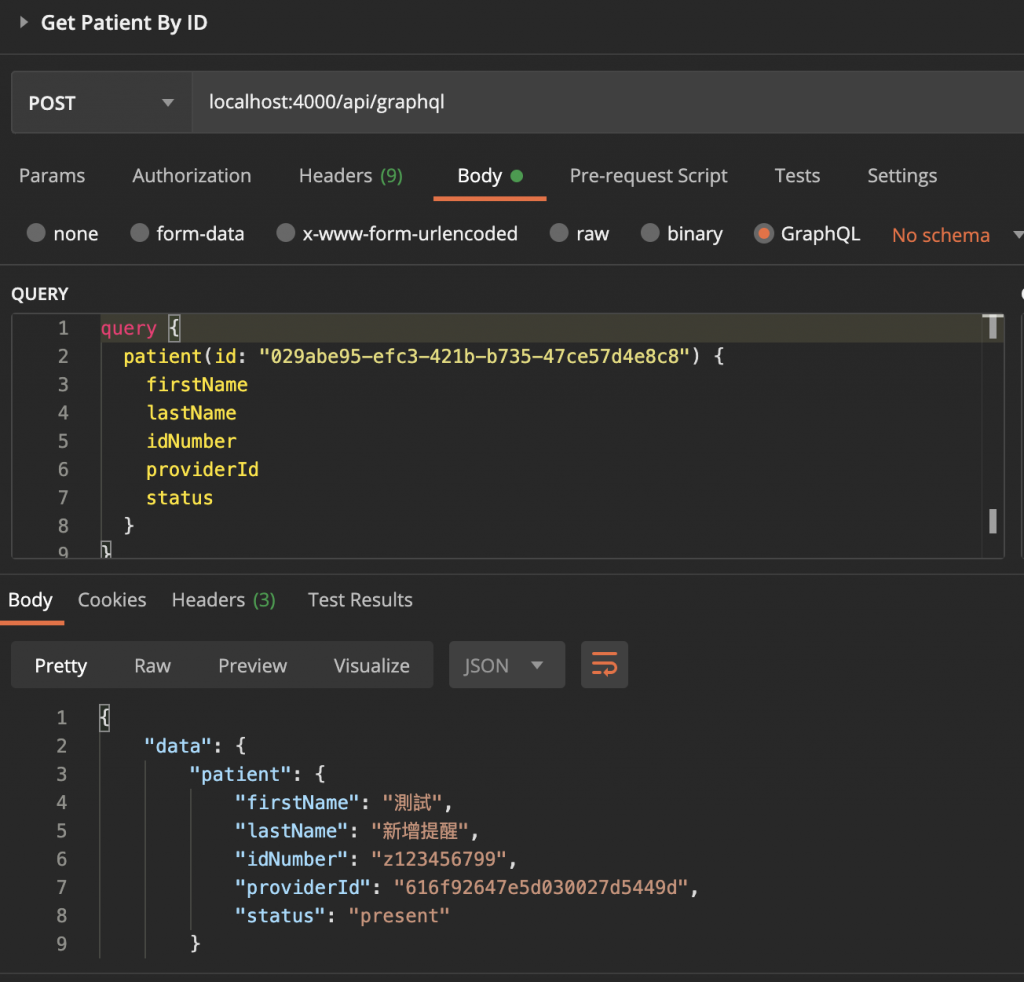
1.可以產出類似swagger的api文件(Playground),對於後端來說不用額外做一份api文件非常便利,對於前端來說也可以直接享有一份簡易的api文件,如下圖
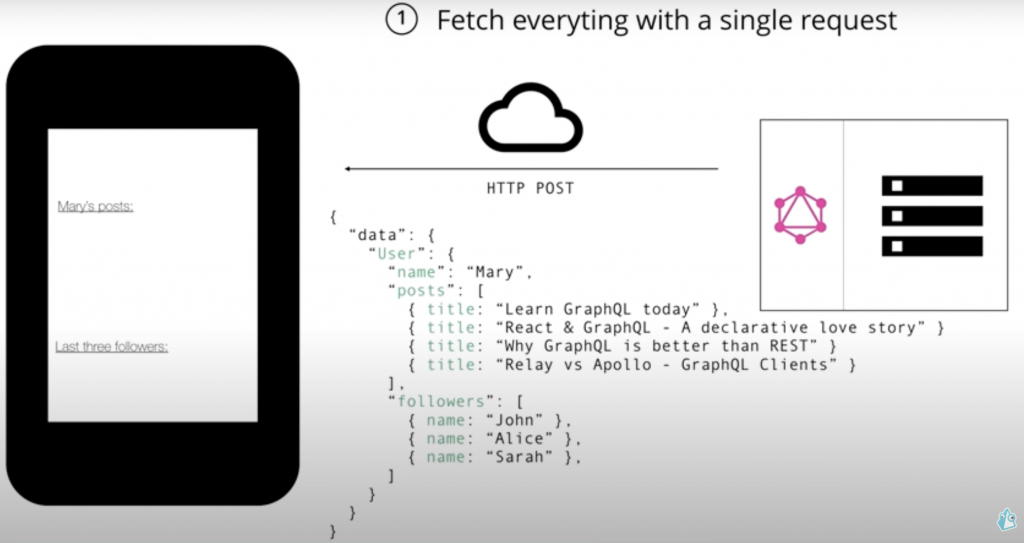
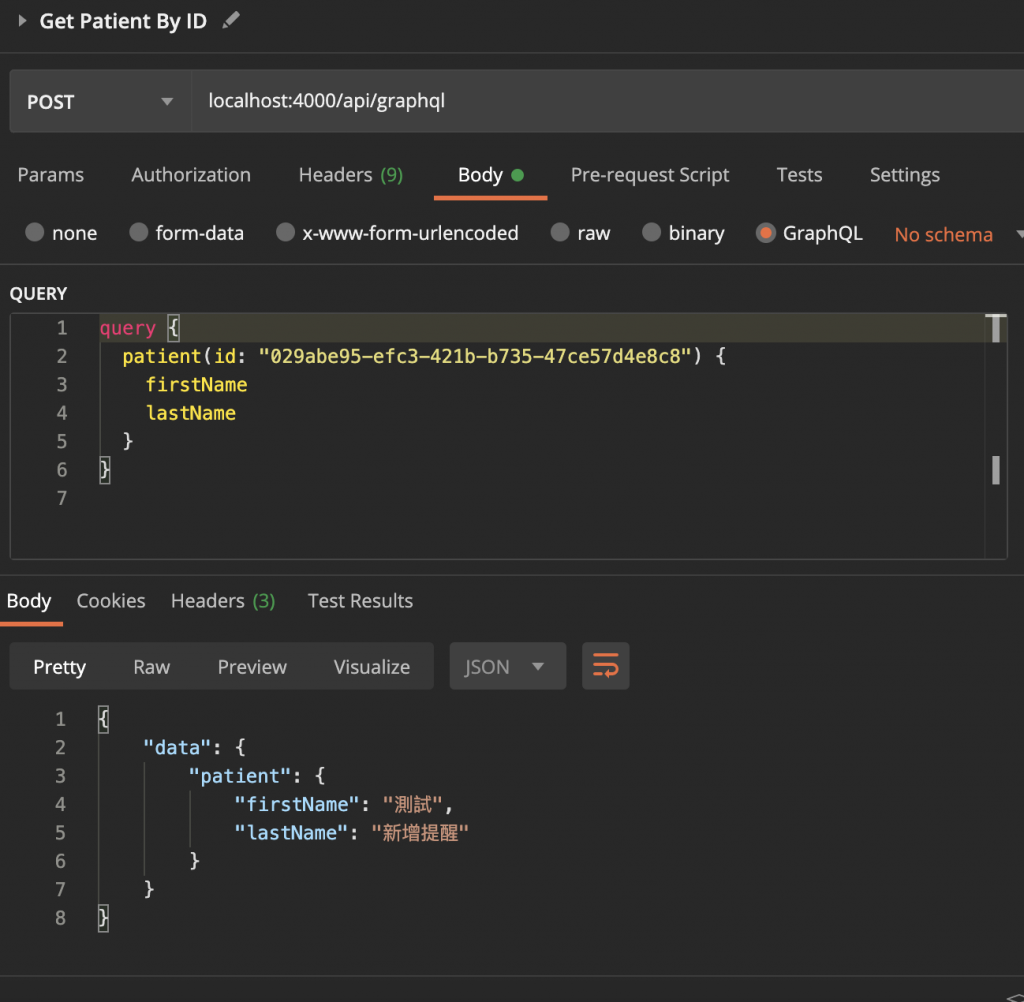
2.避免Over-fetching(後面有更明確的介紹,先知道有這件事情即可):前端可以自己決定發送一次查詢api後想要得到的value(當然後端要先定義好),如下圖

可以看得出來,兩隻一樣的api,只是把request body的內容抽換掉,就可以得到不同的結果,雖然看起來好像沒什麼影響,但如果今天query的資料量比較大時,前端可以決定想要收到的資料時,可以透過上述方式,解省傳輸的流量進一步減少前端loading的時間.
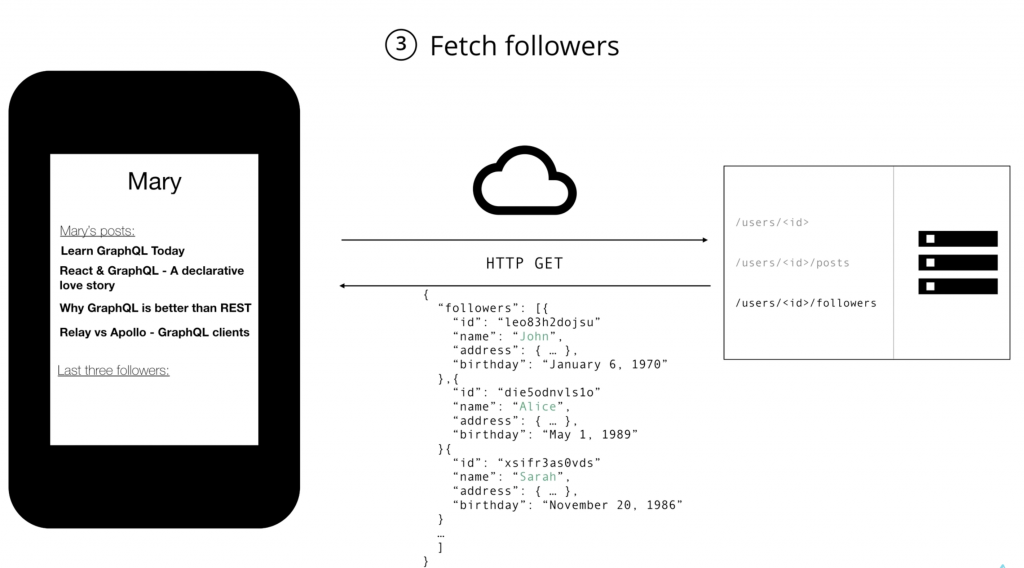
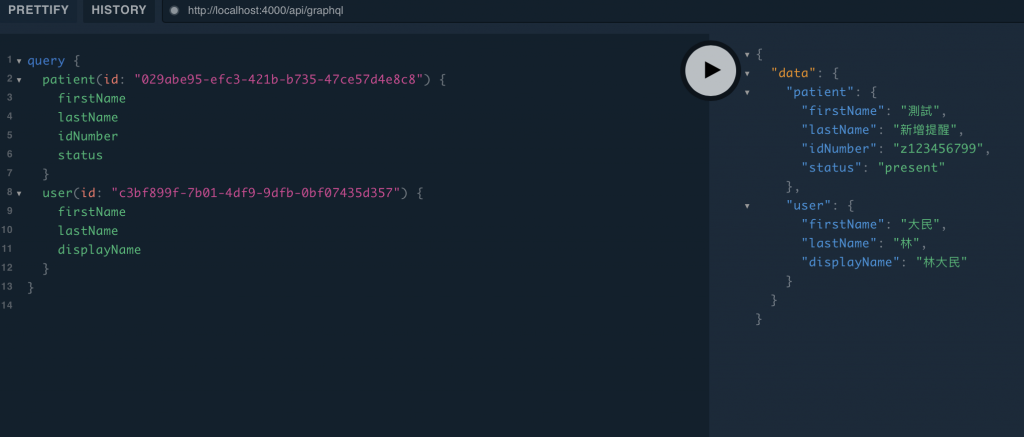
3.避免Under-fetching(後面有更明確的介紹,先知道有這件事情即可):前端可以合併多個查詢及新增(更新,修改)並且組成一支api,發送給後端,可以避免多個api要多次發送api,讓前端需要一直await的問題
可以看得出來同一隻api裡面包含了query patient和user的行為在裡面,如果是原本的RESTful API,可能要打兩支API或是在後端的行為上寫一隻把兩個合併再一起的API,不論是哪一種作法都沒有非常理想,前者在await上可能要額外花費許多時間(外部的檢查,如:SSL及DNS),後者的話會額外增加後端的複雜度,導致維護不便
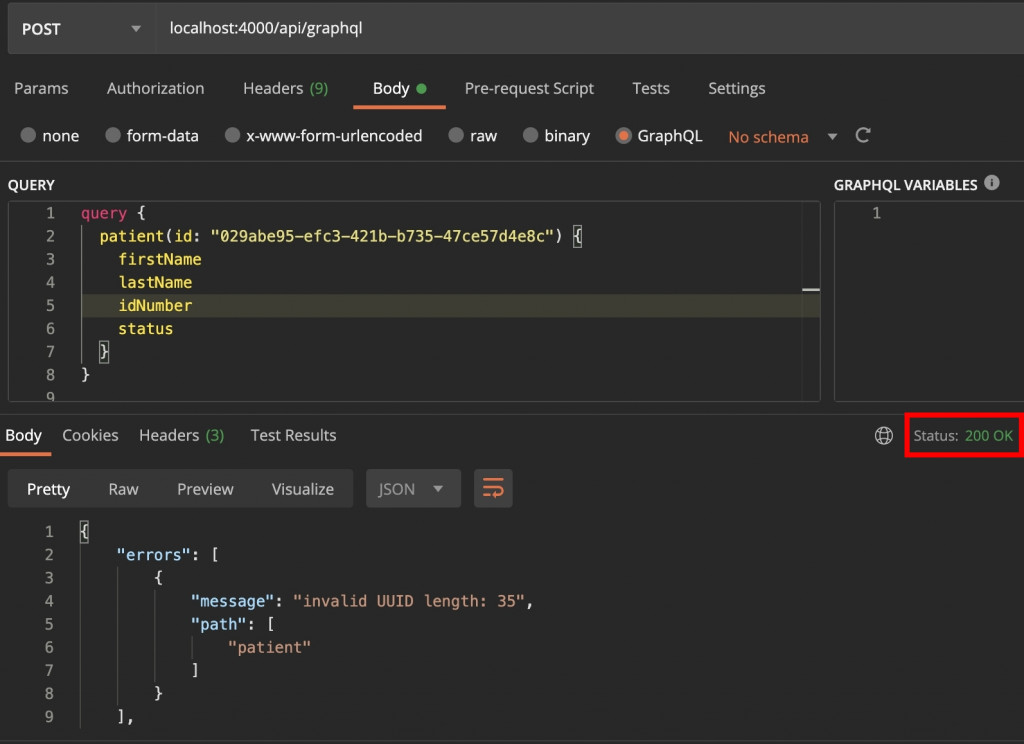
我們也不要一昧的捧GraphQL,以下來看一些它的缺點

以上皆為個人使用GraphQL後的一些心得,若有錯誤,還請不吝指教.接著會介紹GraphQL一些基本的做法還有如何在前後端實作
這邊有一個官方的影片,因為影片有點久我就把我看到後覺得是重點的部分寫下來
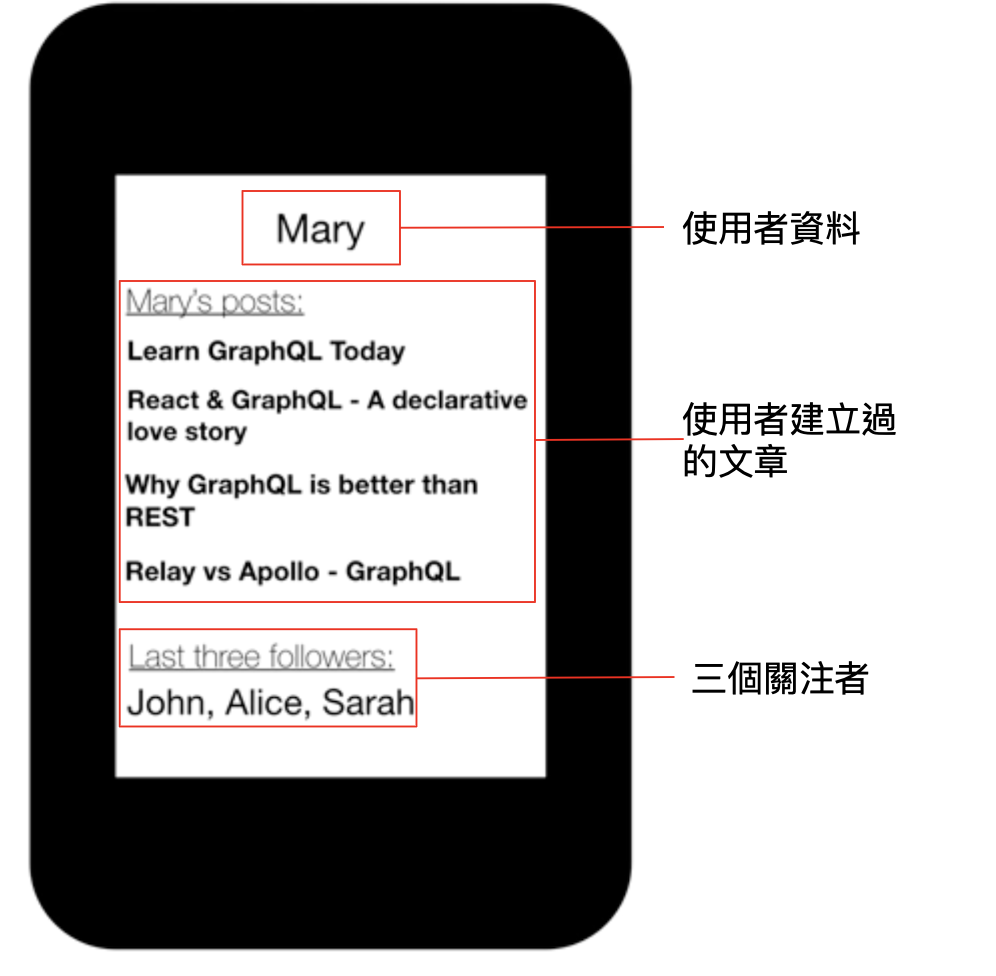
GraphQL官方影片-GraphQL is the better REST